Hoe kijkt NOBEARS naar de ontwikkelingen in Vue en Nuxt?

Hoe kijkt NOBEARS naar de ontwikkelingen in Vue en Nuxt?
NOBEARS zet Vue.js & Nuxt.js in voor de front-end van o.a. (headless) websites, e-commerce, CRM-systemen en dashboards. Logisch dus dat we aanwezig waren bij dé grootste Vue-conferentie ter wereld over Vue.js en Nuxt.js. Samen met 1.000+ bezoekers uit 51 landen en maar liefst 28 sprekers dompelden we ons twee dagen onder in de ontwikkelingen.

Niemand minder dan Evan You, de bedenker van Vue (en Vite), opent de conferentie. Om een gevoel te krijgen van Evan You’s invloed en populariteit kunnen we hem binnen de Javascript-community vergelijken met Messi (voetbal), Femke Bol (atletiek) en Mathieu van der Poel (wielerwereld).
Angular als fundament
Tijdens zijn presentatie State of Vite & Vue 2024 kijkt hij terug naar het verleden. Vue.js is precies 10 jaar geleden ontstaan (februari 2014) op het moment van schrijven en dat vertaalt Evan door naar een retrospective. Evan begon ooit als developer bij Google, waar hij met Angular werkte, een soortgelijk javascript-framework ontwikkeld door Google. Hij zag kansen en creëerde een veel lichtere versie van Angular en daarmee werd Vue.js geboren.
Niet zonder slag of stoot
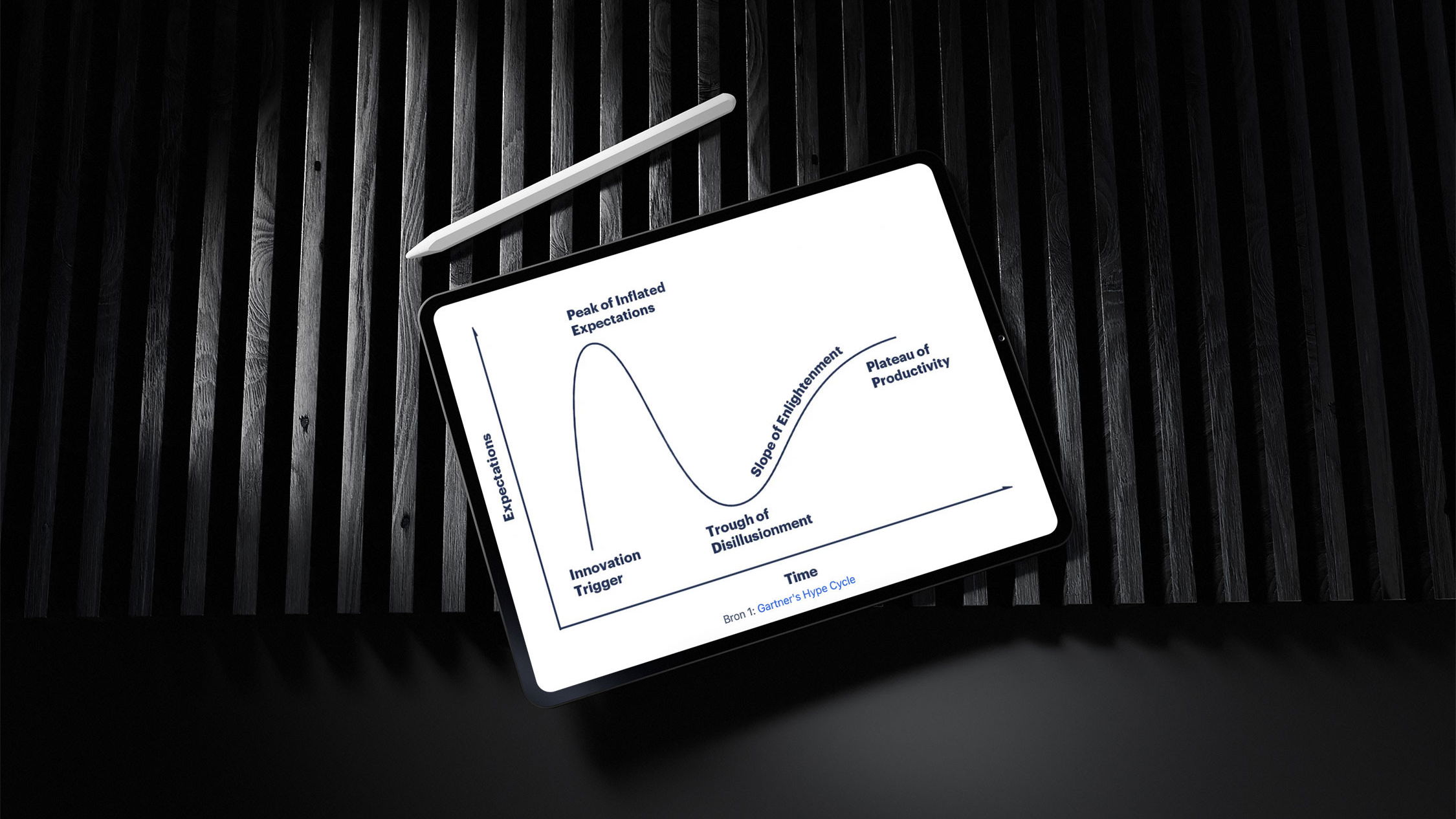
De launch van Vue ging niet zonder slag of stoot, want wie bekend is in de open source-wereld weet dat je te maken krijgt met de Hype cycle (zie afbeelding hierboven). De Vue hype (Peak of inflated Expectations) ontstond vrij snel nadat Evan een post plaatste op het bekende forum Hackernews om zijn nieuwe framework te delen. Met ups en downs op zowel privé als online vlak was het niet altijd makkelijk, maar Vue wist zich door the ‘Trough of Disillusionment’ te bijten en 10 jaar later zie je dat er een waanzinnige community is ontstaan.
Visie NOBEARS
Zowel de visie van Vue.js als Nuxt.js zijn belangrijk voor NOBEARS en onze klanten. Als je om je heen kijkt zie je hoe snel de techniek zich ontwikkelt, of het nu online, in de supermarkt of in de automotive is. Waar je zo’n 5 tot 10 jaar geleden nog kon ‘achterblijven’ zijn we anno 2024 simpelweg genoodzaakt om mee te groeien en de juiste keuzes te maken, tussen al die potentiële kansen en hypes. Binnen NOBEARS zijn we die strategie aangegaan en zorgen we voor huidige en toekomstige klanten dat ze future-proof zijn (en blijven). Een onderdeel hiervan is onze technische stack, waaronder Vue.js en Nuxt.js.



Vue.js in 2024
Vue.js en Nuxt.js zetten zich in 2024 voornamelijk in op stabiliteit, performance, developer experience (DX), nieuwe features en innovatie. Tijdens Vue.js Amsterdam presenteerde Evan You (Vue.js) de visie van Vue.js 2024 in een notendop:
Stabiliteit en extra performanceverbeteringen.
Server side rendering
Developer experience
Volar V2
Nuxt.js
Nuxt is een Vue Framework en is als het ware een laag bovenop Vue. Het zorgt voor tal van nieuwe mogelijkheden en functionaliteiten. Binnen NOBEARS zorgt dit ervoor dat we binnen dezelfde technische stack verschillende soorten applicaties en websites kunnen ontwikkelen (zie inleiding blog). Dat resulteert in stabielere applicaties, uniforme kennisdeling binnen de organisatie, minder onderhoud, sneller doorontwikkelen en eenvoudigere onboarding van (nieuwe) collega’s. Voordat we dieper ingaan op de visie van Nuxt 2024 is het belangrijk om te weten waar Nuxt de afgelopen jaren in heeft geïnvesteerd en waar het nu de vruchten van plukt.
Enkele hoogtepunten van Nuxt
Een gezonde release cycle: sinds Nuxt 3.0 heeft Nuxt haar release strategie (net zoals die van Vue) veranderd. Het doel was om frequenter te gaan releasen middels het Semver model. Nu Nuxt inmiddels op versie 3.10 zit, hebben we deze strategie mogen ervaren als zeer prettig.
Wekelijkse patch releases: bugs en documentatie verbeteringen.
Maandelijkse minor releases: nieuwe (experimentele) functionaliteiten.
Jaarlijkse major releases: breaking changes om de core API’s zo gezond mogelijk te houden.
Het fundament met Unsjs.io: een gezonde (stabiele) release cycle is enkel mogelijk als er fundamenteel de juiste tools beschikbaar zijn. Een belangrijk aspect van Nuxt is dat het deels is opgebouwd uit (kleine) javascript bibliotheken en tools, afkomstig uit het Unjs ecosysteem. Dit ecosysteem is wederom ontwikkeld door het Nuxt Core team en biedt vele voordelen, waardoor Nuxt stabiel kan blijven groeien en innoveren:
Framework agnostisch: in deze blog hebben we het veel over Vue en Nuxt, daarmee beperken we ons tot een bepaalde doelgroep, ecosysteem en community. Met de ideologie van framework agnostisch ontwikkelen, vergroten we onze audience x10000+, omdat ook andere (javascript) frameworks gebruik kunnen maken van deze technieken of tools. Dit resulteert uiteindelijk in meer contributors die ervoor zorgen dat bugs sneller worden opgelost, nieuwe features worden bedacht en ontwikkeld met als voordeel dat iedereen er gebruik van kan maken.
Hoogwaardig en enkelvoudig doel
Elk pakket is gericht op specifieke functionaliteiten, waardoor ze gemakkelijk te begrijpen en efficiënt zijn.Consistentie en compatibiliteit: opgedeeld in low-level functies en volgens de best practices zorgt elk pakket voor soepele compatibiliteit over verschillende JS-omgevingen.

Nuxt visie 2024
Daniel Roe, lead Nuxt core team, neemt het publiek op inspirerende wijze mee. Hij start met the road to Nuxt 3, een kleine terugblik en vervolgt zijn verhaal met de Nuxt vision 2024:
Stabiliteit: een terugkerend onderwerp en wederom de belangrijkste belofte van een succesvol framework. Dit is dan ook alleen mogelijk met behulp van een gezonde release cycle en sterk fundament. Goed om te weten is dat het volledige ecosysteem geautomatiseerd getest wordt met behulp van de Nuxt ecosystem CI.
Innovatie: we kunnen nog een extra blog artikel wijden aan Nuxt x innovatie. Op een rijtje de belangrijkste voor NOBEARS en haar klanten:
Nuxt server components met diepe reactiviteit (kleinere client bundel size, oftewel betere performance).
App manifest & build caching (slimme builds en snellere deployments)
View transitions API voor de ultieme customer experience (CX) ervaring
Multi app support (Nuxt ‘module federation’)
Nuxt/test-utils i.c.m. Vitest ecosysteem.
Cross-platform WebSocket support
WebAssembly
Performance
Nuxt x Google Chrome Labs (Aurora): Nuxt werkt actief samen met het officiële Google Aurora team om de best mogelijke performance te kunnen behalen. Efficiënter 3rd-party scripts, fonts en andere resources ophalen zijn ontwikkelingen die zeer binnenkort worden gereleased.
Telemetry: Nuxt verzamelt ontzettend veel data (mits je hiermee akkoord gaat), die data wordt gebruikt om het product beter te maken en te sturen op performance issues. Zo is iedere nieuwe release eenvoudig te analyseren en kunnen performance issues of andere problemen vroegtijdig worden opgelost.
Nuxt 4.0: zoals al eerder gezegd betekent een nieuwe major release breaking changes. Het doel van Nuxt is om te focussen op de migratie ervaring, met andere woorden: op zo’n soepel mogelijk manier upgraden van versie 3.x naar 4.0. Wat er precies in Nuxt 4.0 gaat komen is nog een verrassing.
nuxt/fonts: out-of-the-box web font optimalisaties
Nitro 2.9: WebSockets API, Database Layers, Nitro tasks API
NuxtHub: full-stack Nuxt apps
nuxt/a11y: accessibility
nuxt/auth: officiële authenticatiemodule
nuxt/hints: performance hints in samenwerking met Google Chrome Labs.
nuxt/scripts-and-assets : efficient 3rd party scripts inladen en out-of-the-box integratie mogelijkheden voor Google Maps, Google Tag Manager, etc.
Releases en toekomstige featuresEnthousiasmeren van developers doe je niet alleen door een interessante talk te geven. Developers worden pas echt enthousiast van releases die impact maken. De release hoogtepunten tijdens Vue.js Amsterdam:
Upcoming (nog niet gereleased)
Een nieuwe Vue.js podcast met Alexander Lichter en Michael Thiessen: DejaVue - The Vue Podcast to Remember